5 Steps to Attracting More Clients to Your Website
Share with a Friend
All fields required where indicated (*)in partnership with:
The internet and social media has created an unbelievable opportunity for wealth managers. Here are five steps that can help you make sure you’re ready to grow your advisory practice online.
The internet, social media, and the popularity of mobile devices has created an unbelievable opportunity for wealth managers. Succeeding in this new online world is about more than luck. The firms who succeed understand the science and application of the internet.
Web design is a process of evolution. It’s not one-and-done, but fluid and ever-changing — one part art, two parts function. It may sound daunting, but by focusing and understanding the basics, you can make high-value, high ROI improvements for your website.
Here are 5 simple steps that can help you make sure you’re ready to grow your advisory practice online:
STEP 1: Setup Google Analytics 4
Always make sure you have analytics tracking in place and working properly. This helps you make informed decisions on any content and design changes in the following steps, as well as understanding their impact, so you’re never flying by the seat of your pants.
In online marketing, data dictates decisions. And the best web designers consistently monitor results of design changes: Are lead conversion rates increasing or decreasing? Has traffic suddenly fallen because URLs changed and no one set up proper redirects? It is vital to track your key performance indicators (KPIs) in conjunction with major changes to your site.
So where to start?
First, make sure your site has Google Analytics 4 (GA4) installed. It provides an endless way to segment and view your site’s data. We’re going to cover a few of the important areas here.
Goal setting
With GA4 you can track your successes and mitigate failures. Whenever possible, set up conversion tracking for all your forms, subscriptions, gated whitepapers, etc. This helps identify your best and worst traffic performance and inform future decisions.
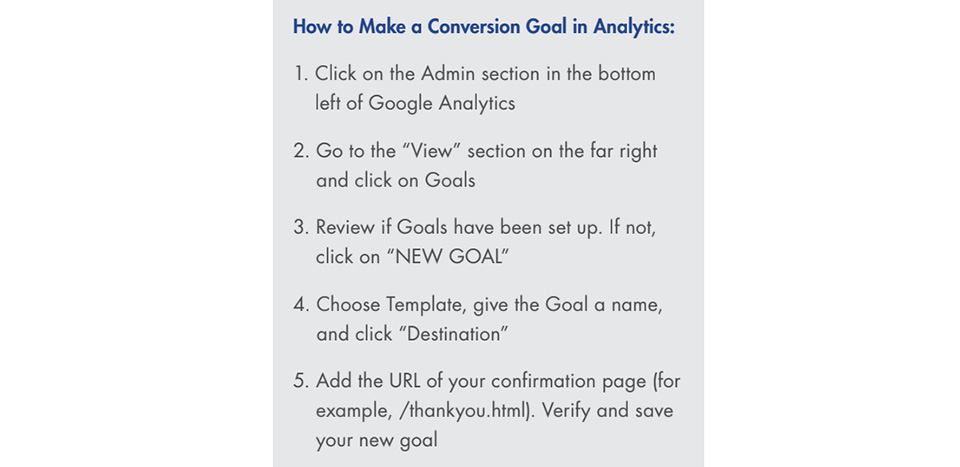
Goal Setting Best Practices Have a confirmation or “thank you” page after someone submits their contact information to you. This allows you to easily set up a Goal in Google Analytics to track whenever anyone has reached that confirmation page.
If you don’t have Goals set up, you may want to consider doing that before making design changes. It is important to establish baseline analytics on your site to allow you to compare results after you make changes to the site.

STEP 2: Make Contact Info Visible
What is the number one thing you want someone to do when they visit your website? Get in touch!

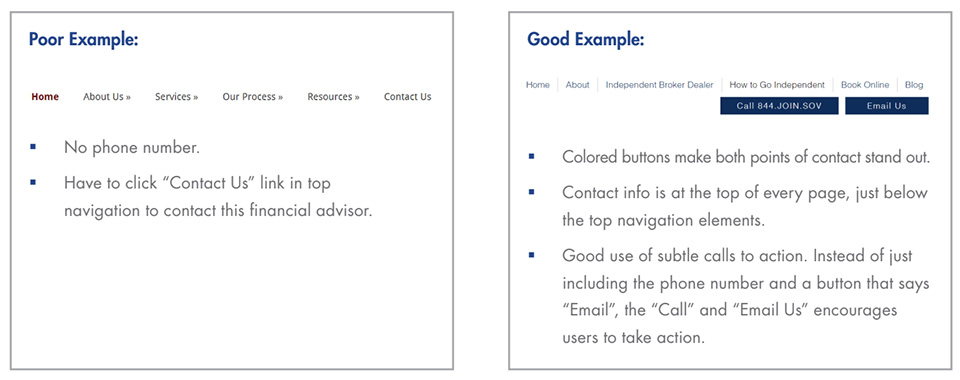
And yet, a surprising amount of sites have contact info hidden, or difficult to find.
Every page should have contact info visible and easy to access. Don’t force users to click over to a separate Contact Us page or scroll to the bottom to figure out how to get a hold of you. This makes it easy for users to act on impulse, giving you more opportunities to engage them in a deeper conversation.
Remember, especially as digitally-native generations like Millennials and Gen-Z become a bigger percentage of your customer base, that different people will have different preferred methods of contact - some may like to pick up the phone and call you, while others will prefer the low initial human interaction of an online form - having both options available ensures you’re not missing out on any potential customers.
Let people know that you can’t wait to talk to them, and make it easy for them. Consider including a call to action with the phone number and contact form, for example:

This type of change is easy to implement, and can have quick and dramatic results.
Remember: If you have Google Analytics Goals set up already, you can compare results in Google Analytics and see just how many more people make an effort to contact you after these improvements.
Step 3: Use Mobile-Friendly, Responsive Design
There are two main reasons why it is absolutely imperative to have a responsive, mobile-friendly website:
1. Google has adopted a mobile-first index. This means that Google gives more weight to what your site looks like on a mobile device than what it looks like on desktop or laptop.
“Mobile-first indexing means that we’ll use the mobile version of the page for indexing and ranking, to better help our – primarily mobile – users find what they’re looking for.”
—Google Webmaster Central Blog, Rolling out mobile-first indexing
2. Mobile accounts make up two-thirds of US search traffic. 63% of the searches on Google come from mobile, and this number is expected to grow.
Bottom line: If your site is not built with a responsive, mobile-friendly design, you are alienating both your users and Google.
Responsive Design
A responsive website is a site that responds to the needs of the users and the devices they are using.
“The layout changes based on the size and capabilities of the device. For example, on a phone users would see content shown in a single column view, while a tablet might show the same content in two columns.” —Google Developers, Responsive Web Design Basics
This just means your site looks good and is easy to use no matter the screen size of the user’s device.
Is your website responsive and mobile friendly enough? Here are five quick FAQs to help:
Q: How can I check to see if my site is mobile-friendly?
A: Google makes it easy to check if your site is mobile-friendly. Simply go to: Mobile-Friendly Test - Google Search Console and input your web address.
Hopefully, you get the following message after Google instantly analyzes your site:

Q: How can I check to see if my site is responsive?
A: Open your website in a desktop browser. Then change the size of your browser window and see if your site adjusts to match the smaller window size. If it does, your site is responsive.

Q: Is it worth re-designing my site if it is mobile-friendly but not responsive?
A: It may not be an immediate priority. The most important factor is that the site be mobile-friendly. But any further redesign should include making the website responsive.
Q: How can I make my website responsive?
A: These days, all good website designers use responsive website templates. When starting the redesign process, be sure to ask your designer if the site will be responsive.
Rather than having to maintain a separate mobile site, you want one website, and that site should be responsive to fit devices of all screen sizes.
Q: How can I measure the effects of a responsive website?
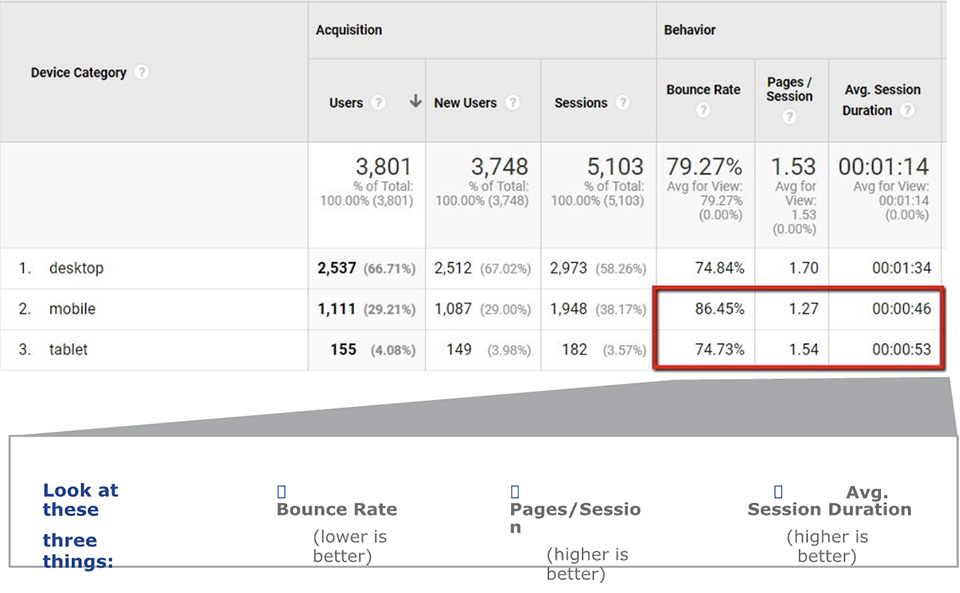
A: To help determine the impact of a responsive website, look at your Google Analytics stats. You can find data by device in your Google Analytics account under Audience - Mobile - Overview.
Here is how it looks:

Source: Google Analytics
Regardless of the numbers you see initially, these stats should improve after a redesign offering a responsive web experience.
STEP 4: Develop Calls to Action
Before you can determine how effective your website is, you have to know what you want to get out of it. What do you want users to do? Is it to pick up the phone and call you? Is it to fill out a form to qualify them as a lead? Is it to book an appointment with you?
For customers who aren’t ready to commit, will you offer a way to learn more about you, like signing up for your newsletter or downloading your thought-leadership in an eBook or whitepaper?
Once you have your goals in place, you can create messaging and calls to action that fit.
The Call to Action (CTA)
The CTA is how you tell users exactly what you want them to do in an obvious and clear manner:


You want it to be easy for visitors to your site to take the next step, so your CTA should be direct, concise and ideally, really easy to find.
Generally, you should have a CTA “above the fold” on every page, and after every piece of actionable information. You could also consider having a CTA that stays in a fixed position on the screen, even as the user scrolls further down, or moves to a new page.
Above the fold refers to the portion of your page that the user sees immediately when they open the page, before scrolling down.
There also may be a benefit in having multiple calls to action for different users at different stages of the buyer journey. In general, however, more than two calls to action per page is too many.

Source: Vested
Final Thoughts
Site redesigns impact the entire sales and lead funnel. Assembling an effective website is like putting together a puzzle, where every individual piece has an important part to play in the whole picture.
A beautifully-designed website, with great copy and clear CTAs is just part of that picture. Without consistent, effective tracking, you may never even know who’s seeing it.
Make the redesign a collaborative effort and you can come through the process with a much improved digital experience – one that not only looks good, but increases conversion rates and your bottom line.
Disclosures
For Financial Professional Use Only. Not for Retail Distribution.
This is not an offer to buy or sell, or a recommendation to buy or sell any of the securities, financial instruments or digital assets mentioned herein. The information presented does not involve the rendering of personalized investment, financial, legal, tax advice, or any call to action. Certain statements contained herein may constitute projections, forecasts and other forward-looking statements, which do not reflect actual results, are for illustrative purposes only, are valid as of the date of this communication, and are subject to change without notice. Actual future performance of any assets or industries mentioned are unknown. Information provided by third party sources are believed to be reliable and have not been independently verified for accuracy or completeness and cannot be guaranteed. VanEck does not guarantee the accuracy of third party data. The information herein represents the opinion of the author(s), but not necessarily those of VanEck or its other employees.
All investing is subject to risk, including the possible loss of the money you invest. As with any investment strategy, there is no guarantee that investment objectives will be met and investors may lose money. Diversification does not ensure a profit or protect against a loss in a declining market. Past performance is no guarantee of future results.
The information herein represents the opinion of the author(s), but not necessarily those of VanEck.
© Van Eck Securities Corporation, Distributor, a wholly owned subsidiary of Van Eck Associates Corporation.